はじめまして。技術部 シニアデザイナーの @sizucca です。
HTML のマークアップを担当する職種は会社によって異なると思いますが、ペパボでは主にデザイナーが担当しています。
HTML は、プログラミング言語などに比べるとコードを書くこと自体はそれほど難しくありません。しかし、「正しい HTML」を書こうとすると一気にその難易度は高くなります。HTML のマークアップには、「間違い」はあっても「唯一の正解」が無いからです。
何を表現するのか、何を優先するのか(意味付けの適切さ、制作コスト、メンテナンス性、etc … )によって、適切と思われるマークアップは変わってきます。そのため、10 人いれば 10 通りのマークアップがあっても不思議ではありません。例えるならば、法律はあれど判決は裁判官次第、だからです。
そんな、悩ましさとの格闘は避けられないマークアップですが、押さえておくとコーディングが捗る定説や事例はいくつかあります。今回は、その中から「 <br> の複数連続は避けた方がいい」という事例とその理由をご紹介します。
そもそも <br> とは?
最初に、<br> の意味を確認しておきましょう。
W3C が公開している HTML の仕様書 には以下のように書かれています。
The br element represents a line break.
br elements must be used only for line breaks that are actually part of the content, as in poems or addresses.
” br 要素は改行(line break)を意味します。”
” br 要素は、詩や住所のように改行がコンテンツの内容として意味を成す場合にのみ使用する必要があります。”
「改行がコンテンツの内容として意味を成す場合」とは具体的にどんな場合でしょうか? 詩(ポエム)を参考に考えてみます。
例)改行が多いポエム
泣きすぎた
目が痛い赤い辛い
愚痴ばっかりでごめんね
きっともう大丈夫
#見上げた空が青い
#下ばっか向いてちゃダメだね
#この空の下でみんな今日も頑張っている
#空の下でみんなと繋がりたい
#嘘
#実はそんなに繋がりたくない
例)改行が少ないポエム
泣きすぎた目が痛い赤い辛い
愚痴ばっかりでごめんねきっともう大丈夫
#見上げた空が青い
#下ばっか向いてちゃダメだね
#この空の下でみんな今日も頑張っている
#空の下でみんなと繋がりたい
#嘘
#実はそんなに繋がりたくない
前者と後者は、文言は同じですが、改行の多さによって受ける印象が変わると思います。
逆に考えると、レイアウトを整えたり、文章の長さを揃えたりする「見た目の調整」に <br> を使うべきではない、ということです。
しかし、実際には <br> を見た目の調整として使用している場合が少なくありません。
なぜ <br> を複数連続で使用しない方がいいのか
- 装飾として使用してしまいがちになるから
- ブラウザによって扱いが異なるから
- メンテナンス性が悪くなるから
1. 装飾として使用してしまいがちになるから
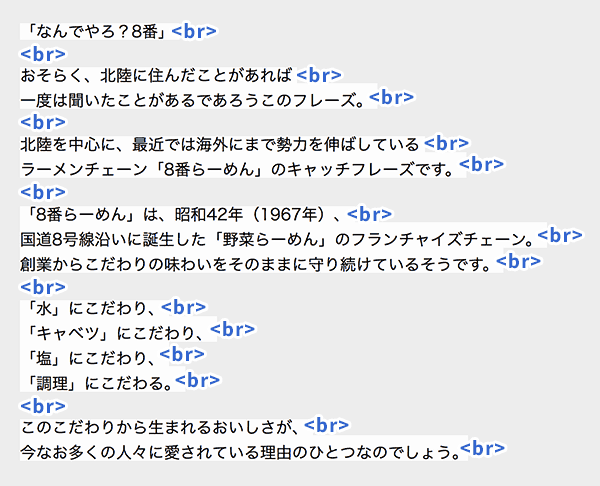
<br> を見た目の調整として使用する、その最たるケースが「長い文章をいくつかのまとまった固まり(グループ)に分けるため」ではないかと思います。
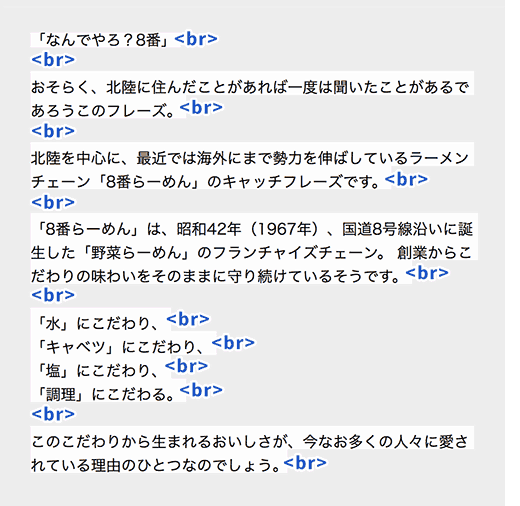
例)br が複数連続したマークアップ

確かに、ある程度長い文章になると、改行や空白がないと読みづらくなります。
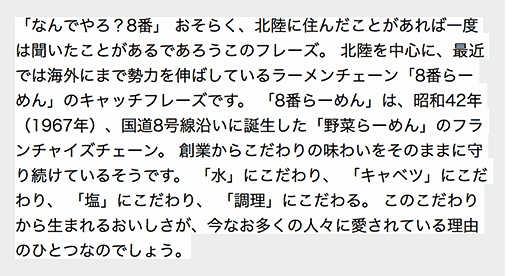
例)br を使用しないマークアップ

しかし、文章のグループ分けをしたいのであれば、段落(paragraph)という適した意味付けができる <p></p> というタグがあります。
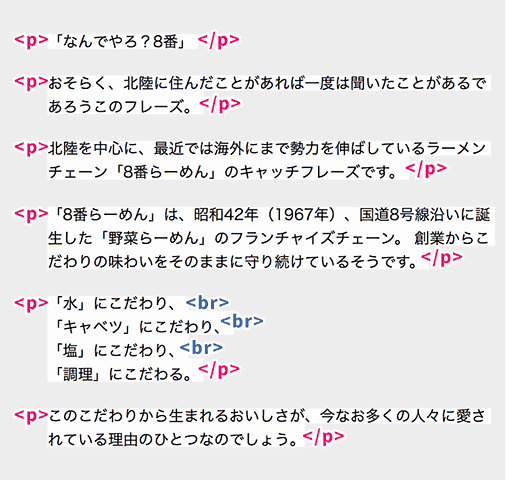
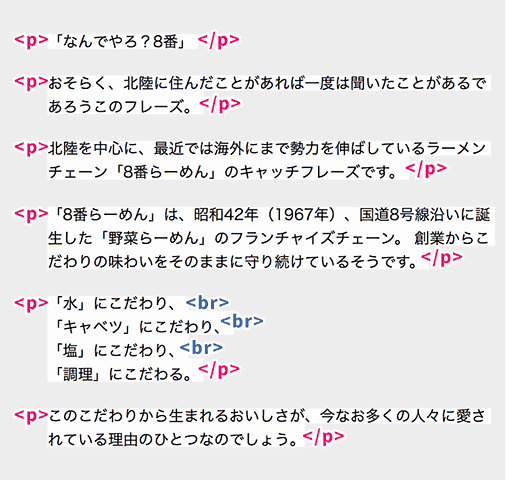
例)p を使用したマークアップ

このように、文章の意味に適したマークアップを行う際、<br> の連続使用は、その手軽さから意図とは違う使い方をしてしまう原因となりやすいのです。
そもそも、通常の文章でポエムのように複数連続で <br> を使用するケースはあまりないのではないかと思います。ですので、「br は複数連続で使用しない」と決めておくと、誤ったマークアップを行いにくくなります。
2. ブラウザによって扱いが異なるから
一例として、Mac の VoiceOver を見てみましょう。※文書は HTML5、ブラウザは Chrome 58 での挙動です。
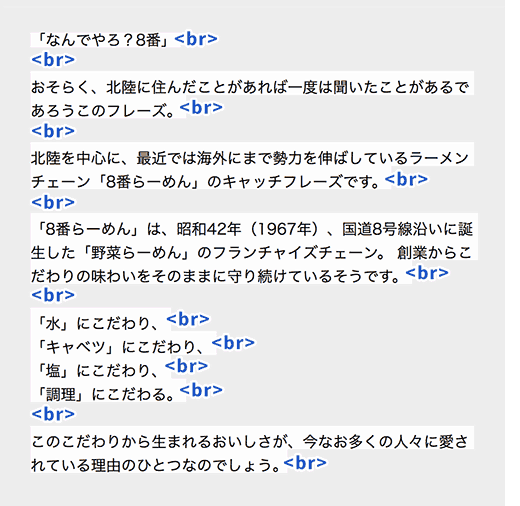
例)br が複数連続したマークアップ
br が複数連続したマークアップは、全文を一度に読み上げようとします。
| コーディング | 読み上げ |
|---|---|
 |
 |
例)p を使用したマークアップ
p でグルーピングされた文章ごとに読み上げされ、前の段落に戻ったり、先の段落に進んだりできます。
| コーディング | 読み上げ |
|---|---|
 |
 |
このように、連続した br と p によるマークアップは、見た目が同じに見えたとしても意味付けが異なるため、デバイスなどによって扱いが異なる場合があります。
3. メンテナンス性が悪くなるから
コンテンツ領域の横幅が広い場合、文字幅を読みやすく調整するために br を使うケースもよくあると思います。
例) 広い幅で見た時(PC など)

しかし、コンテンツ領域の横幅が変わるとレイアウトが崩れたので、慌てて br を再調整する…。あるあるなのではないかと思います。
例) 領域の横幅が変わった時(スマートフォン など)
| 横幅の変更で意図しないレイアウトになる | 幅によって br の位置を変更する |
|---|---|
 |
 |
このように、幅によって br を変更したくなる場合は、br をレイアウト目的で使用してる、という場合がほとんどです。装飾とは切り離すべきマークアップが、ブラウザ幅に依存してしまっているのです。
メンテナンス性の面から見ても、適切なマークアップを行うという面から見ても、br を装飾として使用するのは避けるべきです。
文章をマークアップする時のコツ
とはいえ、冒頭でも述べたように、いざ適切にマークアップするぞ!! と思っても、そこに「唯一の正解」がないため、悩みは尽きません。
参考までに、文章をマークアップするコツをご紹介します。
- 文章の固まりを <p> でマークアップする
- 改行の必要がある箇所に <br> を入れる
- 文字幅などは CSS で調整する
1. 文章の固まりを <p> でマークアップする
まずは、文章を分けたい箇所で分割し、固まりを <p></p> で囲みます。
<p>
「なんでやろ?8番」
</p>
<p>
おそらく、北陸に住んだことがあれば
一度は聞いたことがあるであろうこのフレーズ。
</p>
<p>
北陸を中心に、最近では海外にまで勢力を伸ばしている
ラーメンチェーン「8番らーめん」のキャッチフレーズです。
</p>
<p>
「8番らーめん」は、昭和42年(1967年)、
国道8号線沿いに誕生した「野菜らーめん」のフランチャイズチェーン。
創業からこだわりの味わいをそのままに守り続けているそうです。
</p>
<p>
「水」にこだわり、
「キャベツ」にこだわり、
「塩」にこだわり、
「調理」にこだわる。
</p>
<p>
このこだわりから生まれるおいしさが、
今なお多くの人々に愛されている理由のひとつなのでしょう。
</p>
2. 改行の必要がある箇所に <br> を入れる
こだわりのキャッチフレーズは改行がないと文章としての意味が変わってしまうと判断し、 フレーズとフレーズの間に <br> を入れました。
<p>
「なんでやろ?8番」
</p>
<p>
おそらく、北陸に住んだことがあれば
一度は聞いたことがあるであろうこのフレーズ。
</p>
<p>
北陸を中心に、最近では海外にまで勢力を伸ばしている
ラーメンチェーン「8番らーめん」のキャッチフレーズです。
</p>
<p>
「8番らーめん」は、昭和42年(1967年)、
国道8号線沿いに誕生した「野菜らーめん」のフランチャイズチェーン。
創業からこだわりの味わいをそのままに守り続けているそうです。
</p>
<p>
「水」にこだわり、<br>
「キャベツ」にこだわり、<br>
「塩」にこだわり、<br>
「調理」にこだわる。
</p>
<p>
このこだわりから生まれるおいしさが、
今なお多くの人々に愛されている理由のひとつなのでしょう。
</p>
3. 文字幅などは CSS で調整する
コンテンツ領域の幅によって改行位置を変えたい場合など、レイアウトの調整は CSS で行います。こうすると、HTML の意味付けはデバイスや環境が変わっても同一のまま、自由にデザインを行うことができます。
HTML
<p>
「なんでやろ?8番」
</p>
<p>
<span class="pc-br">おそらく、北陸に住んだことがあれば</span>
<span class="pc-br">一度は聞いたことがあるであろうこのフレーズ。</span>
</p>
<p>
<span class="pc-br">北陸を中心に、最近では海外にまで勢力を伸ばしている</span>
<span class="pc-br">ラーメンチェーン「8番らーめん」のキャッチフレーズです。</span>
</p>
<p>
<span class="pc-br">「8番らーめん」は、昭和42年(1967年)、</span>
<span class="pc-br">国道8号線沿いに誕生した「野菜らーめん」のフランチャイズチェーン。</span>
<span class="pc-br">創業からこだわりの味わいをそのままに守り続けているそうです。</span>
</p>
<p>
「水」にこだわり、<br>
「キャベツ」にこだわり、<br>
「塩」にこだわり、<br>
「調理」にこだわる。
</p>
<p>
<span class="pc-br">このこだわりから生まれるおいしさが、</span>
<span class="pc-br">今なお多くの人々に愛されている理由のひとつなのでしょう。</span>
</p>
CSS
@media screen and (min-width:640px) {
/* 幅が 640px 以上の場合に適用するスタイル */
.pc-br {
display: block;
}
}
まとめ
- 文書を意味付けする <p> や <br> には望ましい使い方やルールが規定されている
- どのように意味付けするかは書き手の方針や価値観によって変わるものなので、唯一の正解はない
- しかし、 <br> の複数連続使用は、意味付けとして適切であるケースが少なかったり、メンテナンス性が悪くなる原因となりやすいので、避けた方がよい
それではみなさま、清く楽しく美しいコーディングライフを!