こんにちは。2016年新卒エンジニア研修の担当者(社内ではスーパーバイザーと呼ばれています)を務めている Joe_noh です。 今年は Joe_noh、alotofwe、hfm の3人で研修を実施しました。ここではどのような研修が行われたかを紹介したいと思います。
2016年の新卒エンジニア研修
今年のエンジニア研修は、5人の新卒エンジニアを対象に、6月13日から始まり、年内の最終営業日まで行われます。内容としては2015年と大枠は同じで、前半は基礎研修、後半はサイクルOJTという構成です。基礎研修はさらにWeb開発研修、Webオペレーション研修、モバイルアプリ研修の3つで構成されます。サイクルOJTではペパボ内の5つの部署を2週間ずつ回ります。昨年のスーパーバイザーによるブログ記事はこちらです。
- ペパボ新卒エンジニア研修2015が始まっています
- ペパボ新卒エンジニア研修2015・Webオペレーション研修が始まっています
- ペパボ新卒エンジニア研修2015・モバイルアプリ研修が始まっています
- ペパボ新卒エンジニア研修2015・サイクルOJTが(とっくに)始まっています
基礎研修
以下で説明する3つの研修を総称して「基礎研修」と呼びます。基礎研修は、エンジニア研修のスタートであり、エンジニアとしてのキャリアのスタートでもあります。キャリアを選択する上で、自分が得意とする領域や経験のある分野だけから選ぶのではなく、一通り知った上で、広い選択肢を持って考えられるように、基礎研修ではWebアプリ、インフラ、モバイルアプリという3つの領域を経験します。またこれは、その領域を跨いで活躍していけるように、という意図も含んでいます。 背景にある考え方の詳細についてはCTOによるスライドを御覧ください。
Web開発研修
Railsを道具として、WebアプリやMVCの関係など、Webアプリ開発に必要となる知識を得るための研修です。Rails Tutorialの英語版を読みながらTwitterライクなRailsアプリをつくり、Web開発に必要な基礎知識を身に付けました。この研修ではRailsというフレームワーク自体を学ぶことも目的の1つであったため、疑問があればRailsのソースコードを読んで理解を深めました。 Rails Tutorialの3rd Editionを読み進めていたところ途中でアップデートが入り、Rails 5対応版に変わってしまうというハプニングがありましたが、 サブドメインに移されていたものを読んで全員で完走しました。 早く終わった人は、今年はモバイルアプリ研修を見据えてJSON APIの実装を始めてもらいました。
Webオペレーション研修
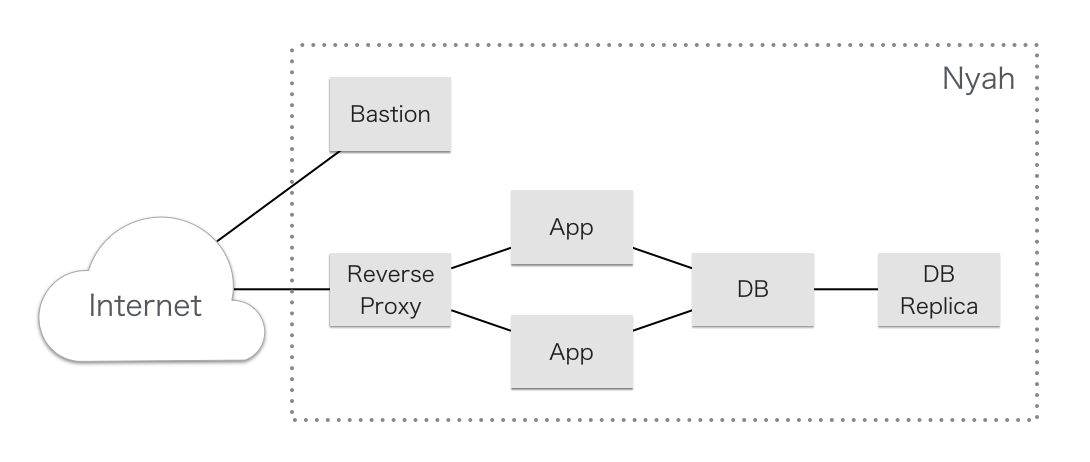
Web開発研修でつくったRailsアプリを動かすためのインフラを構築する研修です。Puppetを利用してマニフェストを書き、構成管理や、冗長構成の一例、ペパボのプライベートクラウドNyahの使い方を学びました。単にインフラを構築するだけでなく、継続的なサービス運用の視点を養うことも目的であるため、「Webオペレーション研修」という名称になっています。 研修内容は、Web開発研修でつくったWebアプリを動かすためのインフラを、Nyahの上に構築するというものです。まずは1台のインスタンスに、アプリケーションやデータベースを全て載せて動作させるところからスタートし、最終的には以下のような構成を目指しました。

構成を変更した後はh2loadでベンチマークを取得し、その効果を測りました。また、Serverspecでテストを書き、狙った構成が実現できているかを確かめています。 研修内容にはありませんでしたが、自発的にSTNSの導入などエクストラな課題にも挑戦していました。 昨年度はローカルの環境にVagrantを使用していましたが、今年はDockerを軽量VMのような形で使いました。将来性のある技術としてDockerには触れて欲しかったため採用しましたが、これによって本番環境との乖離が大きくなり苦労させてしまったところも多いため、改善の余地があると思っています。
モバイルアプリ研修
Web開発研修とWebオペレーション研修を終えて、構築したインフラの上で動くTwitterライクなWebアプリが手に入りました。モバイルアプリ研修ではそのWebアプリをバックエンドとしたiOSアプリを、2チームに別れて開発しました。 この研修では、iOSアプリを開発するだけでなく、ユーザビリティを意識して開発することの重要性を知ってもらうことも目的としました。そのため、実装を始める前にペーパープロトタイプをつくり、画面遷移や配置が妥当であるか、第3者の意見も取り入れながら進めてもらいました。

片方のチームはユーザをまとめるリスト機能を追加し、それに特化したアプリを開発しました。もう片方のチームはカレンダーを組み込み、投稿と日付を紐付けてライフログのように見せるアプリをつくりました。両チームのコードなどは pepabo-mobile-app-trainingに公開しています。
座学
基礎研修と並行して、週に2回の座学を行いました。一部こちらからお願いしたものもありますが、好きなことを約1時間話してもらいました。職種不問で講師を募集したところ、デザイナー、マネージャーからも広く立候補いただき、以下の充実の内容となりました。
- TDD入門 by sudah
- もっとgit by Joe_noh
- ソフトウェアエンジニアの情報収集 by june29
- LGTMについて by amacou
- 木曜日の実験室 マークアップとスタイルシートとあと何か by shikakun
- Web決済入門 by kurotaky
- ビジネスモデル by hypermkt
- テーブル設計と正規化 by woshidan
- 見積りと計画づくり by kenchan
- 業務を支えないCGプログラミング by adarapata
- Nyah by tnmt
- やってみよう!TQC by hsbt
- デザインスプリント by meganekids & chinu_t
- サーバの気持ちを理解するためのサーバオペレーション by buty4649
- 計算量の話 by ravelll
- ユーザビリティ by horaotoko
- コンテナ型仮想化入門 by udzura
- リーンキャンバス by Joe_noh & 2get
- モバイルアプリ開発概論 by kuroyam
- わくわくAutoLayoutドリル by kuroyam
- みんなではじめるUIとUX by tarop
- インターフェースの仮説を脳科学から考える & デザイナーがいない時のためのそれっぽい作り方 by keita_kawamoto
- 大きなプロジェクトをチームで進めていく5つのコツ by getsukikyu
- マテリアルデザインでアプリをつくってみる by _mochicon_
- Arduinoで学ぶIoT入門 by yuto_kyoku
- [失敗写真から覚える写真の仕組み] by hogemoge
- jQueryのその先へ〜Webフロントエンドの全体感をつかもう〜 by tsuchikazu
- サービスをデザインしよう by demiflare168
お産ウィーク
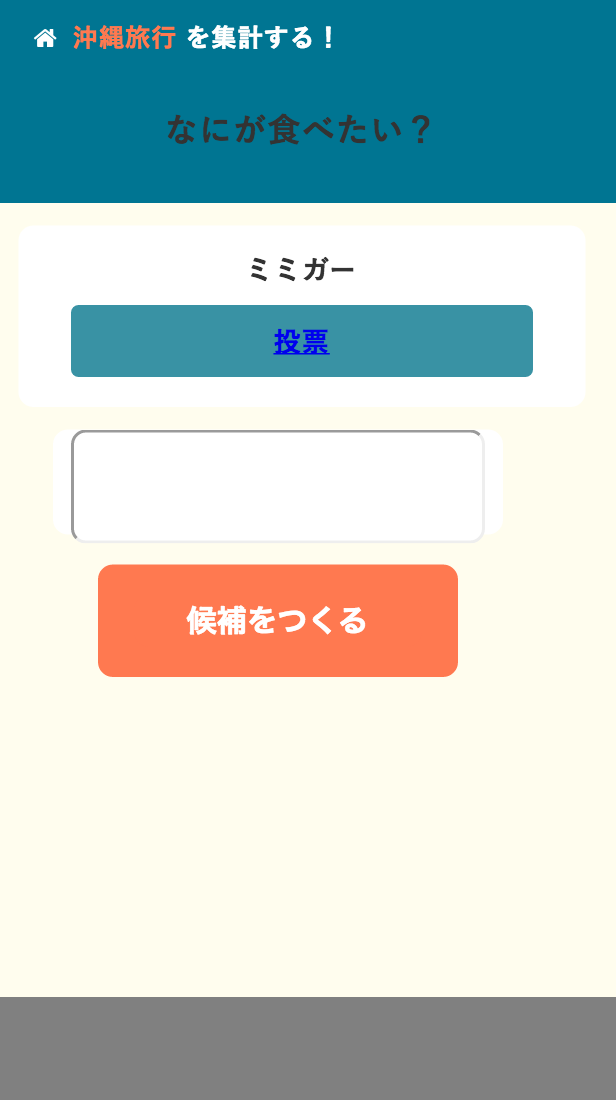
5人の新卒エンジニアに新卒デザイナ1人を加え、約1週間でWebサービスをつくる研修です。名称はペパボの開発合宿「お産合宿」に由来しています。エンジニア3人のチームと、エンジニア2人とデザイナ1人のチームの2つに分かれて開発してもらいました。例年は自分たちでサービスを考案してつくっていましたが、今年は解決してほしい課題として以下の2つを指定しました。どちらのチームがどちらの課題に挑戦するかは話し合って決めてもらいました。
- 旅行の思い出として写真は残しているが、計画を立てるためのやりとりなども含めて、もっとたくさん思い出を残したい。
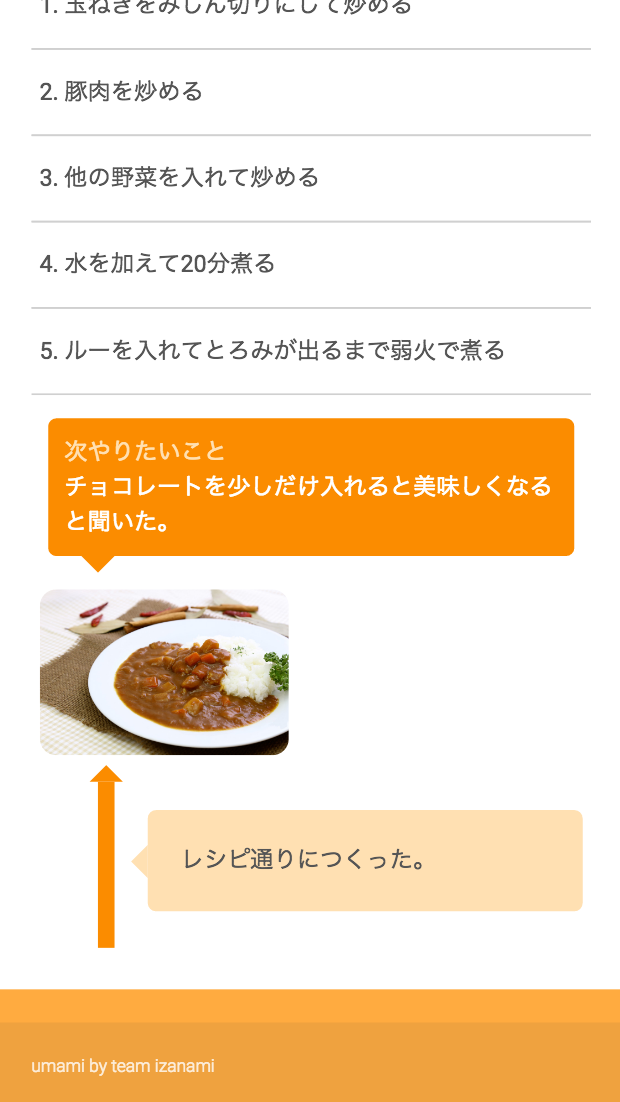
- いろいろ工夫して料理するが、結局どれが美味しかったか覚えていない。どんな工夫が良かったか記録しておきたい。
課題を指定した理由は、業務において自分たちでサービスをゼロから考案することは稀であり、ある程度ビジネスの大枠が決まった上で、その中で最大限にサービスをおもしろくしていく方が、配属後の業務内容に近いと判断したためです。

サービスを魅力的にするためのアイデアを盛り込みすぎると時間内の完成が難しくなりますが、要求は満たさなければいけませんので、それらバランスを考慮したり、役割を分担しながら開発を進めていました。最終日には両チームともサービスをデプロイし、成果発表を行いました。

旅行の課題を選んだチームは、旅行の行き先や食べるものを決めるためのアンケートを共同作成、集計できるサービス「KOREMO TRIP」を開発しました。思い出を残したい、という要求を解決することに加えて、決める過程を楽しめるように工夫されていました。 一方で料理の課題を選んだチームは、「umami」というサービスを開発しました。自分の記録だけでなく、他のユーザが料理に対して積み重ねた工夫が見られるようになっています。料理をつくった後すぐに「次にしたい工夫」を入力してもらうようになっており、次に同じ料理をつくるときに何をすればいいか迷わないように工夫されていました。




サイクルOJT
10月17日からは、以下のサービス・部署で2週間ずつOJTを行っています。各OJT先の先輩たちにサポートを受けながら、それぞれの部署で日々行われているタスクをこなしていきます。
このOJTは年内の最終営業日まで続き、1月にはいよいよ各部署へ本配属されます。これまでは同期入社のエンジニア同士で作業することが主でしたが、配属後は各部署で多様な職種の人たちと働いていきます。そのため、ここでは新卒エンジニアたちに以下のことを期待しています。
- これまでの研修で学んだ知識を活かしながら、チームの一員として適切に行動できるようになること
- デザイナー、ディレクターといった他職種との協業を経験すること
実践的な業務を通して技術力を向上させることも重要ですが、OJTではチームでの協業を経験し、来たる配属へ備えてほしいという思いがあります。
研修のテキスト
今年のエンジニア研修では、各基礎研修のテキストを作成しました。一部の社内向けリンクなどを削除した上で、 https://github.com/pepabo/textbook で公開します。テキストには、主に以下の3つを記述しています。
- 研修の目的
- 使用する技術要素の解説
- 技術要素の基礎をカバーするチュートリアル
テキストを作成した狙いとしては、以下の2点が挙げられます。 1つ目は、研修を実施する側と研修を受ける側で、なぜこのような研修をするのか、この研修で何が得られるのかという点について認識を合わせることです。こういうことができるようになって欲しい、というのは、ある意味ではこちらの要望を押し付けていることでもあります。そのため、なぜそうなってほしいかということも合わせて、いつでも読み返せるように明文化しておくべきと考えました。また、副次的ではありますが、テキストのレビューを通して、研修担当者間の認識合わせにも役立ったのではないかと感じています。 2つ目は、今後の研修担当者の負担を減らすことです。ライブラリや言語のバージョンアップによって、今年書いたものが来年には陳腐化してしまうのは辛いところですが、研修内容を考えたり、研修を実施する上でのベースになる文書があれば、研修担当者の負担を軽くできると考えました。また、今年のスーパーバイザーは立候補で決まりましたので、来年以降も同じように手を挙げた人が担当していくと思われます。テキストの存在によって立候補のハードルも下げられればと考えています。
駆け足の紹介でしたが、以上が2016年のGMOペパボ新卒エンジニア研修の概要です。なお弊社では、学生向けのインターンや、第2新卒を対象とした研修付き採用(ペパカレ)も行っています。ご興味のある方や、話だけ聞いてみたいという方は採用担当までお気軽にご連絡ください。