はじめまして、鹿です。カラーミーショップというネットショップ構築サービスで、決済画面を担当しているデザイナーです。
UI パターンを一覧できる「スタイルガイド」は、開発にあたってとても役に立ちます。でも、wiki やテキストファイルに書かれたドキュメントは、更新を忘れて放置してしまい、実態とかけはなれて混乱を招くこともあります。プロジェクトにあわせて一緒に成長していく、生きたスタイルガイド(Living StyleGuide)を作るには、管理しやすいことも重要です。
そこで、本エントリでは、スタイルガイドジェネレーターの Hologram を利用してスタイルガイドを作成・運用する方法と、ペパボ用テーマ「Pepagram」を紹介します。
スタイルシートこわい
突然ですが、スタイルシート書いてますか?
もしスタイルシートに触れたことがある方なら、いちどでもその仕様にうんざりさせられた経験があるのではないでしょうか。
スタイルシートの見た目を定義するルールセットはグローバルに宣言されてしまうため、他の要素とのあいだに把握できない依存関係を生み出したり、意図せず影響を与えてしまう問題を引き起こします。どこかで使ってるかもしれないから… という不安から、消せなかったり、コピーペーストして継ぎ足され、気がつくと巨大なモンスター CSS ファイルを生みだしてしまう事態にもなりかねません。
ひとつのウェブサイトに何種類ものボタンは必要ありません。ユーザーの一貫した体験のためにも、同じ機能を持つコードはまとめておきたい。そのためには、同じマークアップがどこに書かれても機能するように、見た目とふるまいをカプセル化した、コンポーネントを設計しながらスタイルシートを書く必要があります。そして、チームの他のメンバー(または、なにもかも忘れてしまった半年後の自分)にむけて、自分が設計したコンポーネントの機能やふるまいを定義した、手紙を書くべきなんです。
そんなスタイルシートの行間に書かれた手紙、それがスタイルガイドです!
どうやって作るの?
生きたスタイルガイドを作るなら、スタイルシートのなかに特定の記法でコメントとしてドキュメントを書いておくと、 HTML ファイルへ変換してくれるツールを利用すると便利です。
KSS や StyleDocco などがよく挙げられますが、ペパボでは Ruby で書かれた Hologram を利用して、スタイルガイドを運用しているプロジェクトがいくつかあります。
いくつかツールがあるなかで Hologram を選んだのは、なによりもドキュメントを好きにカスタマイズできることが理由でした。
…というわけで、このたび Hologram のペパボ用テーマ「Pepagram」を、公開しました!![]()
Pepagram では、これまで公開されていたテーマになく、個人的に不満に思っていたことを解決しました。
- レスポンシブデザインに対応して、 Media Queries によって異なるデザインも確認できるようにしました。
- 色のコードを一覧できる記法や、 CSS アニメーションの挙動をプレビューするための要素を用意しました。
- 設定ファイルのテーマカラーを変更することで、プロジェクトに合った見た目にカスタマイズできるようにしました。
そんな Hologram と Pepagram を使って、スタイルガイドを作ってみましょう!
やってみよう!
アプリケーションの Gemfile に 1 行追記して、
gem 'hologram'
bundle install します。
$ bundle install
パッケージマネージャーに Bower を利用していたら、
$ bower install --save-dev pepagram
または、パッケージマネージャーに npm を利用していたら、
$ npm install --save-dev pepagram
を実行して、 Pepagram をダウンロードします。 GitHub から ZIP ファイル でダウンロードすることもできます!
ダウンロードしたファイルに入っている hologram_config.yml.sample をコピーして、 hologram_config.yml という設定ファイルを用意します。ファイルに書いているコメントにあわせて、スタイルガイドを書き出すディレクトリや、テーマカラーを指定してください。
これで準備万端です。それでは、アプリケーションのスタイルシートに手紙、もといスタイルガイドを書いていきましょう。
/*doc
---
title: .button
name: button
category: component
---
この /*doc からはじまったコメントが、 Hologram のために書かれたコメントです。記法に沿っていないものは無視されます。
それぞれ指定してる項目の意味は以下の通りです。
title:- スタイルガイドで見出しになる文字列です。日本語で書いても問題ありません。
name:- スタイルガイドで URL のアンカーになる文字列です。また、同じ name は同じスタイルの説明として解釈されるので、スタイルの説明ごとに別の name をつける必要があります。半角英数で指定するのがおすすめです。
category:- スタイルガイドの目次に表示されたり、ファイル名になる文字列です。半角英数で指定するのがおすすめです。
Hologram では、スタイルガイドの内容を Markdown で書くことができます。 Hologram 最高!
さて! Hologram を実行して、スタイルシートのコメントを HTML ファイルへ変換してみましょう。 -c で、設定ファイルのパスを指定します。
$ bundle exec hologram -c hologram_config.yml
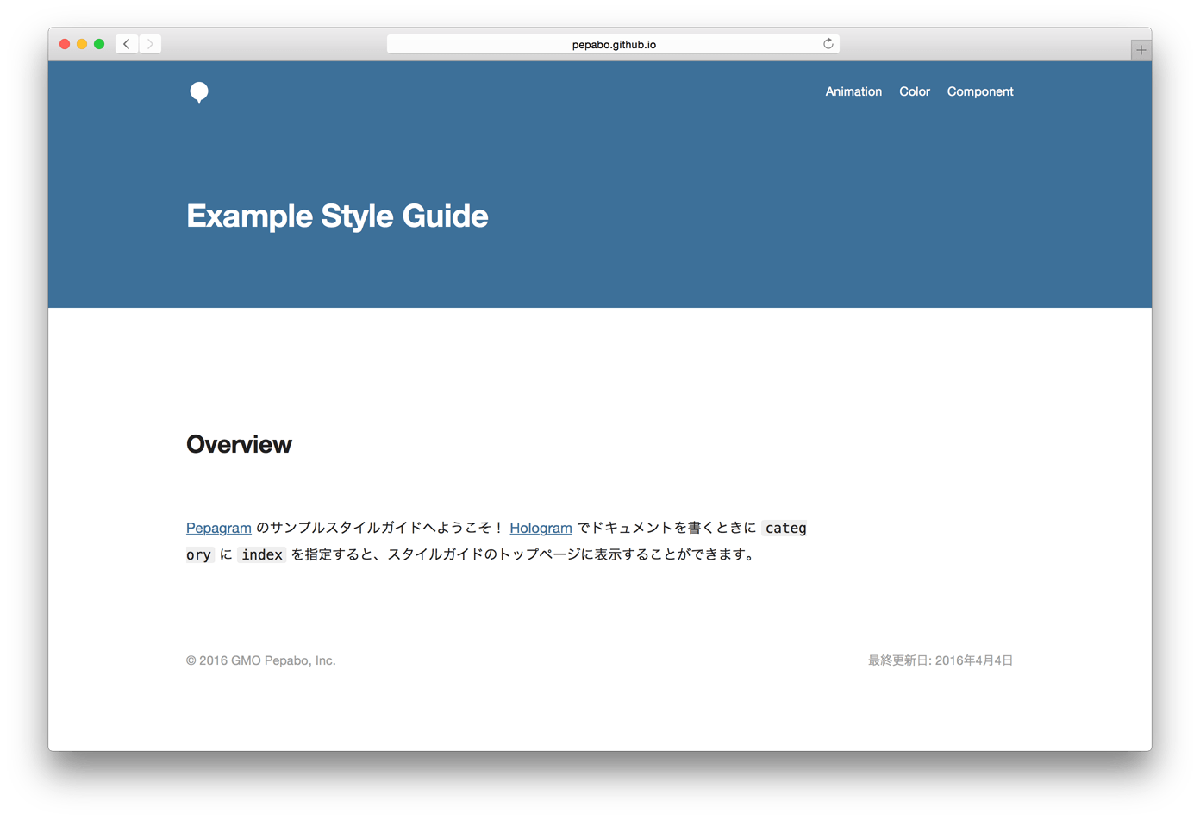
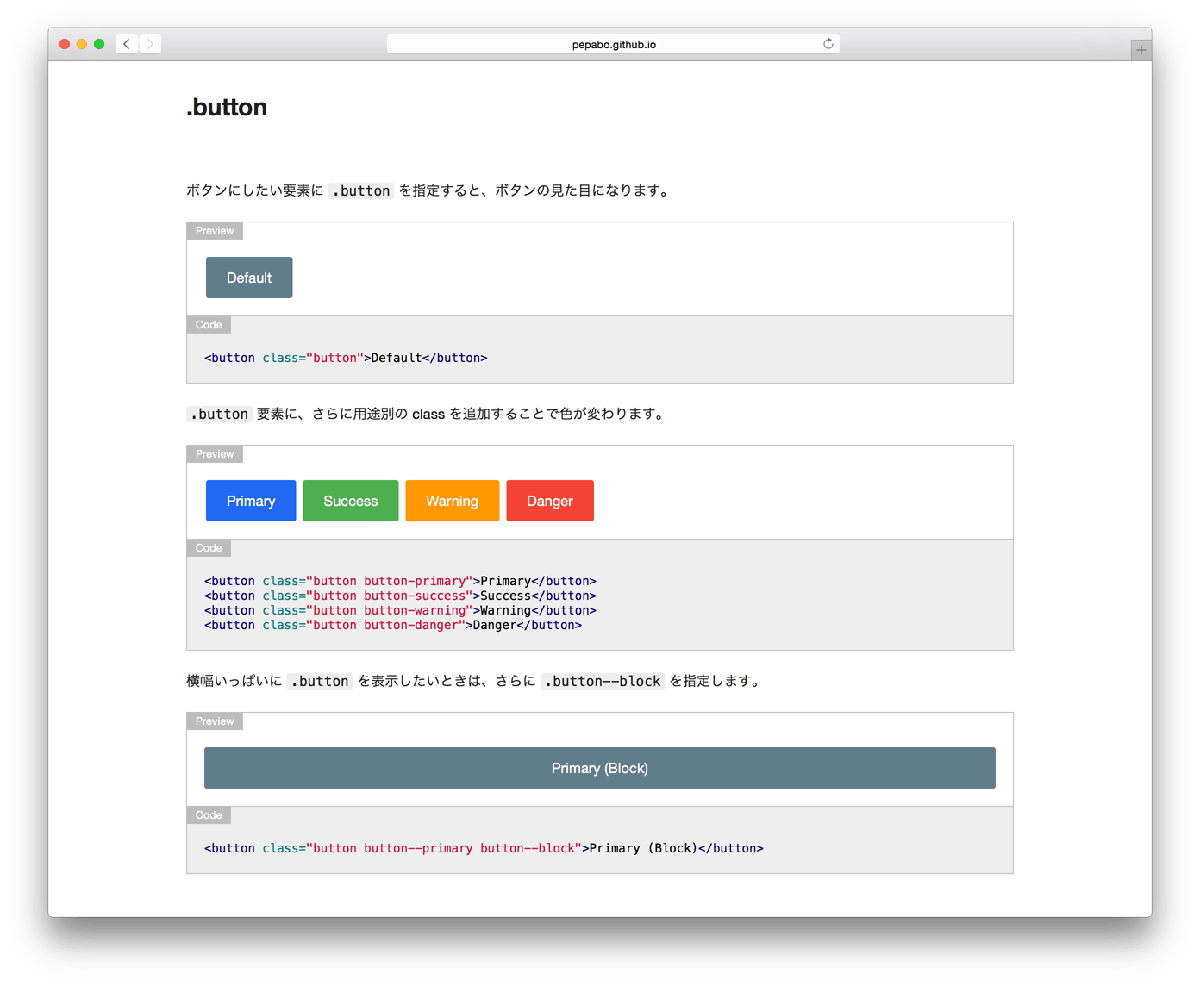
destination に指定したディレクトリを見ると、 HTML ファイルが生成されているでしょうか。これをブラウザで開くと…
ばっちり、スタイルガイドができたよ!
おい、このスタイルガイド、生きてるぞ!
スタイルガイドを書くようになってから、誰かに機能を説明できるという単位で、コンポーネントの設計を意識しながらスタイルシートを書くことができるようになりました。
また、スタイルガイドは共有するためだけではなく、サンプルのマークアップとブラウザでのレンダリング結果を一覧できることで、いわばスタイルシートの「テスト」としても機能することがわかりました。
エンジニアが、機能とふるまいをテストを書くことで定義するなら、僕たちデザイナーだって、同じようにデザインを定義する言葉を書くべきなのかもしれません。
というわけで、スタイルガイドジェネレーターの Hologram と、ペパボ用テーマ「Pepagram」のご紹介でした。ご静聴ありがとうございました!






![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)