こんにちは!早いもので前回の投稿から3ヶ月が経過しました。 今回も船頭(研修担当)の @asuforce & @shimoju で研修の様子をお伝えいたします。
こちらの記事はペパボの新卒エンジニア研修2017 Vol.1をご覧いただくとより理解しやすいです。合わせてご覧下さい。
先日、基礎研修が終了しそれぞれがサイクルOJTへと旅立って行きました。前回はWeb開発研修とお産ウィークの模様をお届けしましたので、今回はWebオペレーション研修、モバイルアプリ研修、技術部TechMTGについて紹介します。
Webオペレーション研修について
Webオペレーション研修ではインフラストラクチャーの基礎知識を身につけます。 研修の目的は以下の3つです。
- ユーザへ価値提供を意識した構成管理を学ぶ
- 高可用なインフラ構成を学ぶ
- Nyahの使い方を学ぶ
研修生の多くはインフラを1から構築した経験が少なかったので、初めてでも学べるようにテキストを作りました。 実際に手を動かしながら学ぶ事で、自分の作ったWebアプリケーションがどのように動いているかを理解し、さらに踏み込んだ内容として上記の目的を意識してもらえるように進めました。
研修中はテキストを使いながらWebアプリケーション研修で作ったRailsアプリのインフラを構築してもらいました。テキストについては後述の「研修のテキストを公開」の部分にまとめてあります。
手を動かしながら、「DevOps」と「Infrastructure as Code」を意識してもらうようにしました。 この2つのワードが研修の背景にあり、全てをインフラエンジニアに任せるのではなく、Web、モバイルのエンジニアの守備範囲を広めることによって開発速度と保守性が向上することを実感してもらいたいという意図があります。
以上の目的やキーワードを設定する事で、インフラの重要性や位置付け、どういった技術が使われているのかなどに興味を持ってもらえるようにしました。
ユーザへ価値提供を意識した構成管理を学ぶ
日頃、Webサービスやモバイルアプリを使うユーザの中でインフラの存在を意識している人は少ないと思います。しかし、サイトが閲覧できなくなった時や、レスポンスが返ってこないなどの障害時に、ユーザが間接的にインフラの影響を受ける場合があります。
障害を起こさないための第一歩として、サーバの構成管理が挙げられます。構成管理をすることによって、常にサーバのあるべき状態を保ち、新しいサーバを作った時も同じ構成が保証されるメリットを理解してもらいました。 社内でも多くのサービスのインフラを管理しておりノウハウが多いことから、構成管理ツールはPuppetを使用しました。
高可用なインフラ構成を学ぶ
1つ目の目標と関連して、可用性を意識することも目的に入れました。サービスの一部に障害が起こっていたとしても、ユーザに影響を出さない事が望ましいです。 ロールごとにどうすれば可用性が上がるか、どんな方法があるかなどを学んでもらいました。
Nyahの使い方を学ぶ
最後の目標がペパボのプライベートクラウド Nyahに慣れる事です。ペパボではOpenStackを使ったプライベートクラウドを運用しており、そのクラウドシステムの名前がNyahになります。詳しくは以下のスライドをご覧ください。
研修生たちにもNyahの利便性を理解してもらい、インフラをもっと身近に感じてもらいたくこの目標を設定しました。
まず最初に実際にOpenStackのコマンドを叩いてサーバを構築し、sshログインをしてもらうのを一人一人に実践してもらいます。その後、自分たちのインフラの構成をNyah上に作成してもらうというステップを経て、Nyahに慣れてもらいました。
Webオペレーション研修のふりかえり
研修の最初は個人作業で、Docker, Puppet, Nyahの操作を学びました。
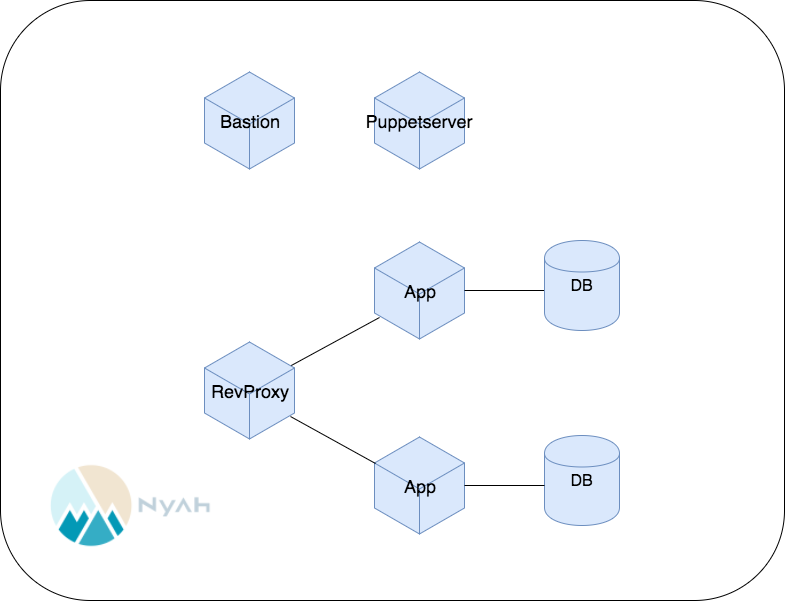
次のステップでは、全員で1チームになりタスクの管理をしながら作業を進めてもらいました。このステップでは、手元でDockerを使いコンテナをVMに見立てて作業してもらいました。最初は1つのコンテナに、リバースプロキシ、Webサーバ、データベースを構築してもらい、後からロール毎に分離するという作業をしてもらいました。研修生たちは覚えるワードが多く苦戦していました。
最後のステップとして、ロールに分割した状態をNyah上に構築してもらいました。Dockerfileの内容をCloud-InitのUser-Dataを使ってできるようにしたり、OpenStackのラッパーライブラリのPecを使ってVMの作成をコードで管理するなどの挑戦もあり、最初の目的が達成されました。
課題としては、研修生にとって初めての技術が多く、「レビューが難しい」という意見が出ました。そこで研修担当もレビューに加わる事で視座を上げてもらい、段々とレビューの質が向上したと思います。わからないなりにも、毎週のふりかえりで様々なトライを出して実践していく姿は非常に頼もしかったです。
また全体を通してゴールが見えづらくどこまでやれば終わりなのかがわからないと言った問題もありました。これに関しては経験しなければわからないこともあるので、なかなかうまく導くのは難しいなと感じながらも、積極的に質問に対応する事でカバーしました。

最終的に、上記の図のような構成ができました。これはバーチャルホストを使って2つのアプリケーションをホスティングできるインフラ構成になります。 完成した興奮も冷めやらぬまま、モバイルアプリ研修に進みました。
モバイルアプリ研修について
基礎研修のラストはモバイルアプリ研修です。モバイルアプリ研修では、Web開発研修で作ったRailsアプリケーションにJSONを返すAPIを実装し、それをバックエンドとしたiOSアプリを開発します。アプリの内容については特に指定しておらず、「Rails APIと通信する機能があること」「一押しのポイントや機能を作ること」を条件に、その他は自由としています。
モバイルアプリ研修の目的は以下の3つです。
- テストを書きながらiOSアプリを開発する
- 要件を考慮し、合理的な選択にもとづいてチームで開発する
- ユーザビリティを意識した開発の重要性を知る
テストを書きながらiOSアプリを開発する
Web開発研修・Webオペレーション研修ともにテストを書くことに重点を置いてきましたが、モバイルアプリ研修も例外ではありません。継続的に開発し、価値を届け続けられるように意識してコードを書くことを目的としています。ユニットテストだけではなく、「UIをテストする」ことを意識するためにUIテストにも挑戦してもらいました。
要件を考慮し、合理的な選択にもとづいてチームで開発する
モバイルアプリ研修では作るアプリを自分たちで決めて開発するため、これまでの研修とくらべて自由度の高いものとなります。要件によってはアプリ側の開発だけではなく、バックエンドに新たなAPIを実装する必要も出てきます。実現したい機能の要件や必要な工数を考えて、タスクに優先順位をつけていくことが重要になります。場合によっては、残り期間を考慮して機能を減らしたり代替案を考えたりといったことも必要になるでしょう。
このような、要件を考慮して複数の案をチームで話し合い、優先順位をつけて選択していくプロセスを経験することを目的としています。これはモバイルアプリ開発に限らず、どの部署に配属されても経験することでしょうし、チームでものを作り上げていくことの醍醐味でもあります。
ユーザビリティを意識した開発の重要性を知る
これまでの研修では作るものがある程度決まっていることが多く、プロダクトの使いやすさという視点を持って開発をする機会はほとんどありませんでした。モバイルアプリ研修では、ユーザーにより良い体験を提供できるプロダクトを目指して開発を進めます。そのため、この研修では作りたいアプリを決めたらまずペーパープロトタイピングを行います。Prottなどを使って画面遷移のプロトタイプを作り、ユーザーテストを行って問題点を整理し、改善します。その上で実際のアプリ開発に入ることで、作ってみたけど実は使いにくかった、といった手戻りを減らせます。
ただし、この研修はデザインやユーザビリティの研修ではありませんし、期間も限られています。実際に優れたデザインにできたかどうかを評価するわけではありません。現場で行われている、プロダクトを良いものにしていく手法を実践し、その重要性を体感することを目的として設定しました。
モバイルアプリ研修のふりかえり
今年の研修生は4人で、2人ずつのチームに分かれて開発しました。モバイルアプリは普段自分のスマートフォンで触っていることや、作るアプリを自分たちで決めることもあり、ゴールが見えやすく楽しく開発していけたのではないかと思います。特に、実機で動かしたときの感動はWebアプリにはない独特のものがあります。両チームとも目標としていた機能を実装し、ひとつのアプリを作り上げることができました。
モバイルアプリは研修担当2人の専門ではないため、テキストの作成や、質問されたときの回答には苦労しました。現場のモバイルエンジニアにレビューをお願いしたり、積極的に質問しにいってもらうようにしていました。また、テストではUIテストにも挑戦してもらいましたが、弊社の実際のモバイルアプリでUIテストを行っている事例はほとんどありませんでした。他のエンジニアに聞きながら、UIテストでできることとできないことを把握し、できないことは実機テストのフローを作ることで担保したりなど、自分たちで考えながら進めているのが印象的でした。
このように研修をする側も受ける側も、手探りになることが多い研修でした。しかし、総務省の通信利用動向調査(2016年調査)によれば、スマートフォンの保有率は全年代で56.8%、20代では94.2%に達しており、今後もモバイルアプリを開発する機会は増えていくことでしょう。モバイルアプリ開発にはバックエンドのWebアプリと協調したり、要件を考えてチームで選択したり、ユーザビリティを考慮したりなど、さまざまな要素が詰まっています。基礎研修最後の集大成としてふさわしいと思いますし、来年以降もぜひ続けたい研修です。

座学の様子
基礎研修中は毎週火、木に社内のエンジニアを講師に迎えて座学を行いました。 研修の時期とテーマを合わせた内容を話してもらうこと、それぞれのレイヤーにより興味を持ってもらう事が狙いです。

Webオペレーション研修中は、 Oracle ACEの@yoku0825さんをお招きしたスペシャル回も開催しました。 社内にとどまらず、社外のエンジニアからも刺激をもらう事ができる機会になりました。
以下は後半にあった座学の一覧になります。
| 講師 | タイトル | テーマ |
|---|---|---|
| tnmt | Nyah Mitaka ハンズオン | インフラ |
| gyugyu | 入門 Electron | Web |
| inamuu | 私の考えるサーバーオペレーションの話 | インフラ |
| ujikawa | 僕のキャリアキーノート |フリートーク | |
| kimromi | ぼくがかんがえたさいきょうのPull Request | フリートーク |
| hiboma | システムのリソースを無駄遣いするコードを書く選手権 | インフラ |
| yokoo | 監視とSRE 可用性向上への取り組み | インフラ |
| yoku0825 | Be a MySQLニンジャ | インフラ |
| zipper | 入門TCP/IP | インフラ |
| udzura | コンテナは友だち! 怖くないシステムプログラミング | インフラ |
| alpaca | Infrastructure as Code 概論 〜 minneを添えて 〜 | インフラ |
| ry023 | 新プラン・マネージドクラウド 今までのホスティングと何が違うんや?って話 | インフラ |
| imo | 怖くないReactiveExtensions | フリートーク |
| mochico | エンジニアの知っておくべきモバイルトレンド入門 | モバイル |
| mataku | モバイル API 開発のすすめ | Web/モバイル |
| kumak1 | マテリアルデザインのためのShader入門 | フリートーク |
| ogidow | Elasticsearch超入門 | Web |
| shunshun | GUIアプリケーションの複雑さと向き合うために | モバイル |
| yoshiki | 業務でやっていけそうな気になるPHP入門 | フリートーク |
| pyama | INTERNET技術的なあれ | インフラ |
| orzup | 図ビリティ向上のすすめ | フリートーク |
| shimoju | ImageMagick実践入門 画像加工サーバを作ってみよう | フリートーク |
| matsumotory | なぜ論文を書くのか | ペパ研 |
研修担当としては、研修生とエンジニアの架け橋になれるように写真を撮ってSlackのチャンネルに投稿したり、座学後にアンケートを取り、講師にフィードバックを伝えるなどの工夫を行いました。
エンジニア総勢31名による座学は内容も様々で研修生の興味や関心が広がりました。
技術部TechMTG 新卒スペシャル
ペパボでは各事業部が社内でTechMTGと題した発表会を開く文化があります。 研修生が所属する技術部でも技術部TechMTGが毎月活発に開催されており、10月の開催は新卒エンジニアオンリーの回になりました。

研修生4人は既に1回ずつTechMTGで発表していたため、2回目の発表は堂々としていたのが印象的でした。 それぞれが、研修期間中に学んだことや失敗した事をまとめ、どのように改善したのかを紹介しており、会場もふむふむと頷く人が多く盛り上がりました。
研修のテキストを公開
ペパボのアウトプットの文化を体現すべく、基礎研修中に使ったテキスト(2017年版)を公開しました。 Web開発研修、Webオペレーション研修、モバイルアプリ研修の3つに分かれており、それぞれの研修で読み込んでもらいます。 これを使った研修は去年から行っており、ペパボのエンジニア研修を象徴するものです。
このテキストを作成した目的は、各研修の目的を理解することと基礎の体得です。研修生は研修中、基本的に受け身の状態になりますが、目的を理解することで自主的に取り組んでもらうことができます。 また研修を進める上で研修担当と研修生が認識を合わせることは非常に重要だと感じています。ある程度の基礎知識を学んでもらい研修の軸をしっかりと意識してもらう事ができました。 研修生が困った時、基本に立ち返る場所としての機能も果していました。
テキストを昨年版からアップデートする上で、何人かの社内のエンジニアにレビューをしていただき情報の質を担保しました。 しかし、研修中にSwift4が登場したことにより、コードの記述が古くなっている部分がある事が発覚。それらを研修生のしずちゃん(@nahc_uzihs)が全て修正してくれると言う一幕もありました。
去年までの要素を引き継ぎつつ、随所をアップデートした資料になっておりますので、ぜひ2016年版と比べながらご覧ください。
今後の話
先に述べた通り、基礎研修期間が終了しました。現在は、カラーミーショップ、Goope、minne、SUZURIの4サービスを2週間ずつ交代で回るサイクルOJTを行なっています。 サイクルOJTの様子は12月末には公開できると思いますので、ご期待ください!